By: Team W13-1 and Team SE-EDU Since: Jun 2016 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 4. Implementation
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
MainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
HelpWindowTest.javafor code errors, and if so, resolve it the same way)
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

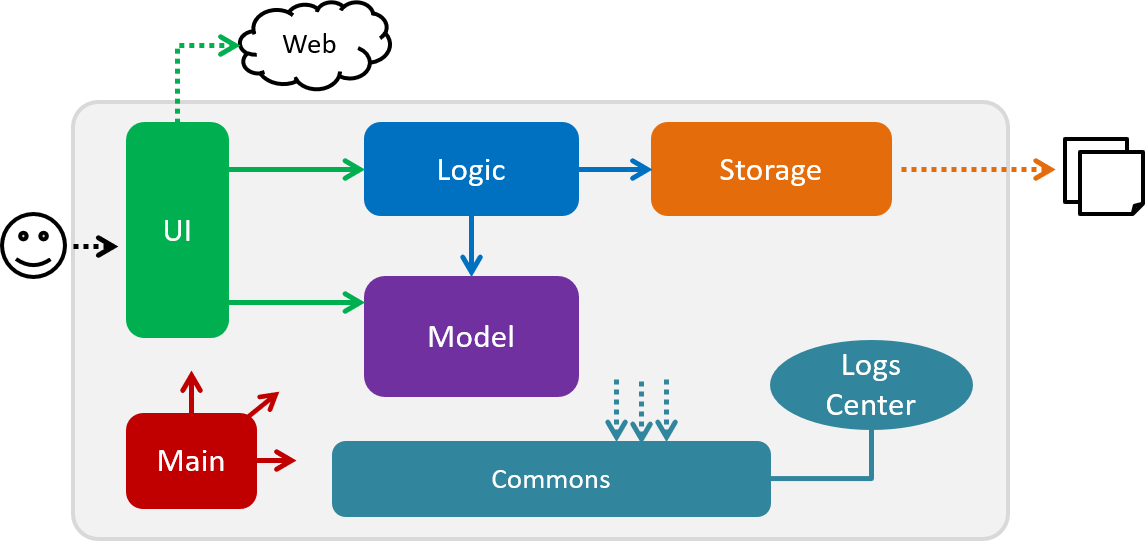
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components.
The following class plays an important role at the architecture level:
-
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

How the architecture components interact with each other
The Sequence Diagram below shows how the components interact with each other for the scenario where the user
issues the command add-appt pid/1 did/7 d/2019-06-01 t/09:00.

add-appt pid/1 did/7 d/2019-06-01 t/09:00 commandThe sections below give more details of each component.
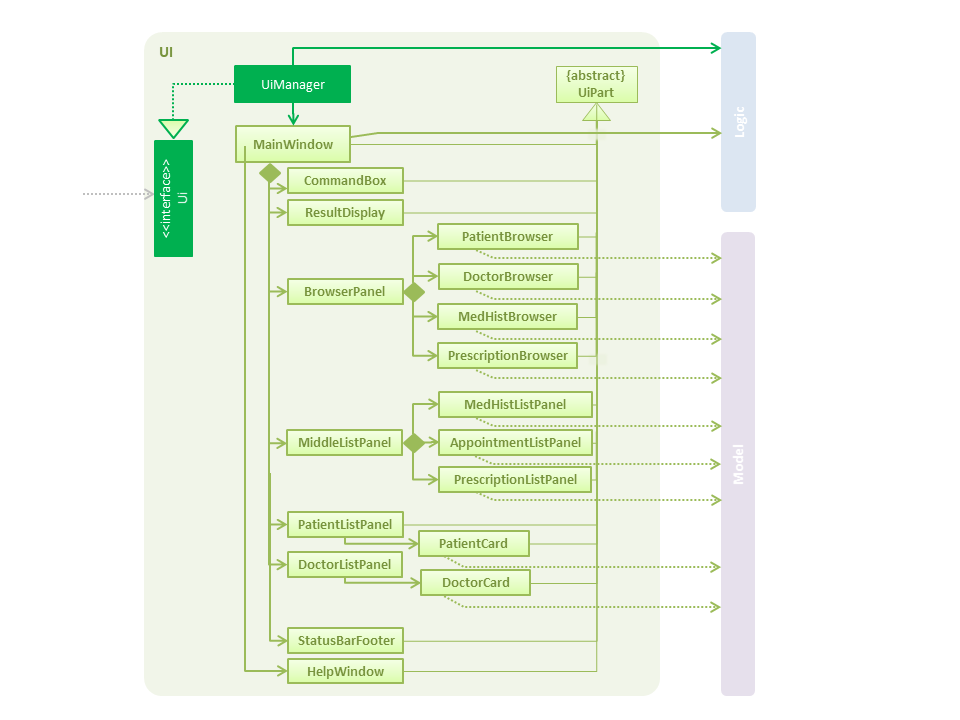
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
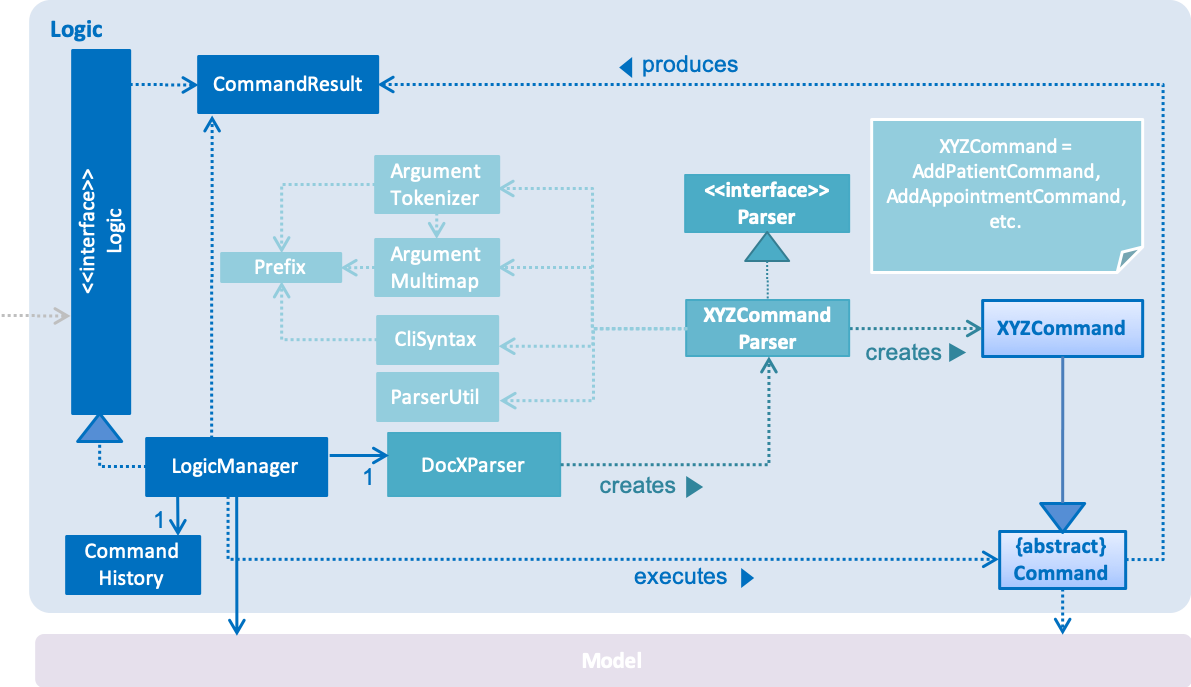
2.3. Logic component

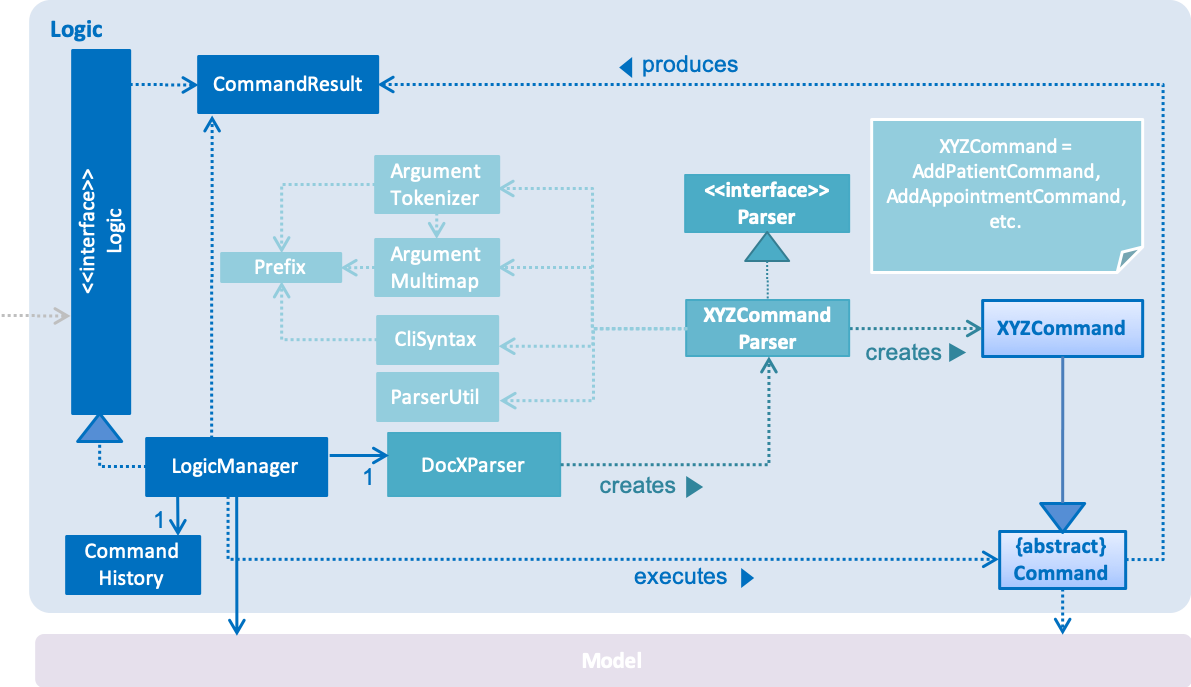
API :
Logic.java
-
Logicuses theDocXParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a new appointment). -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi. -
In addition, the
CommandResultobject can also instruct theUito perform certain actions, such as displaying help to the user or showing a different panel (appointment panel).
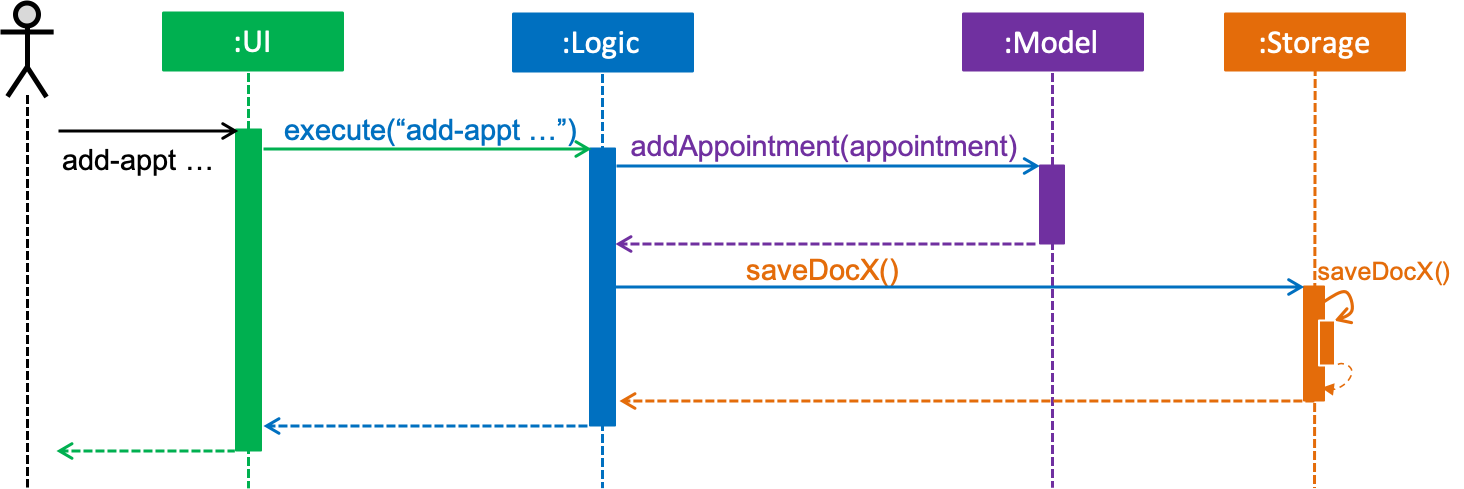
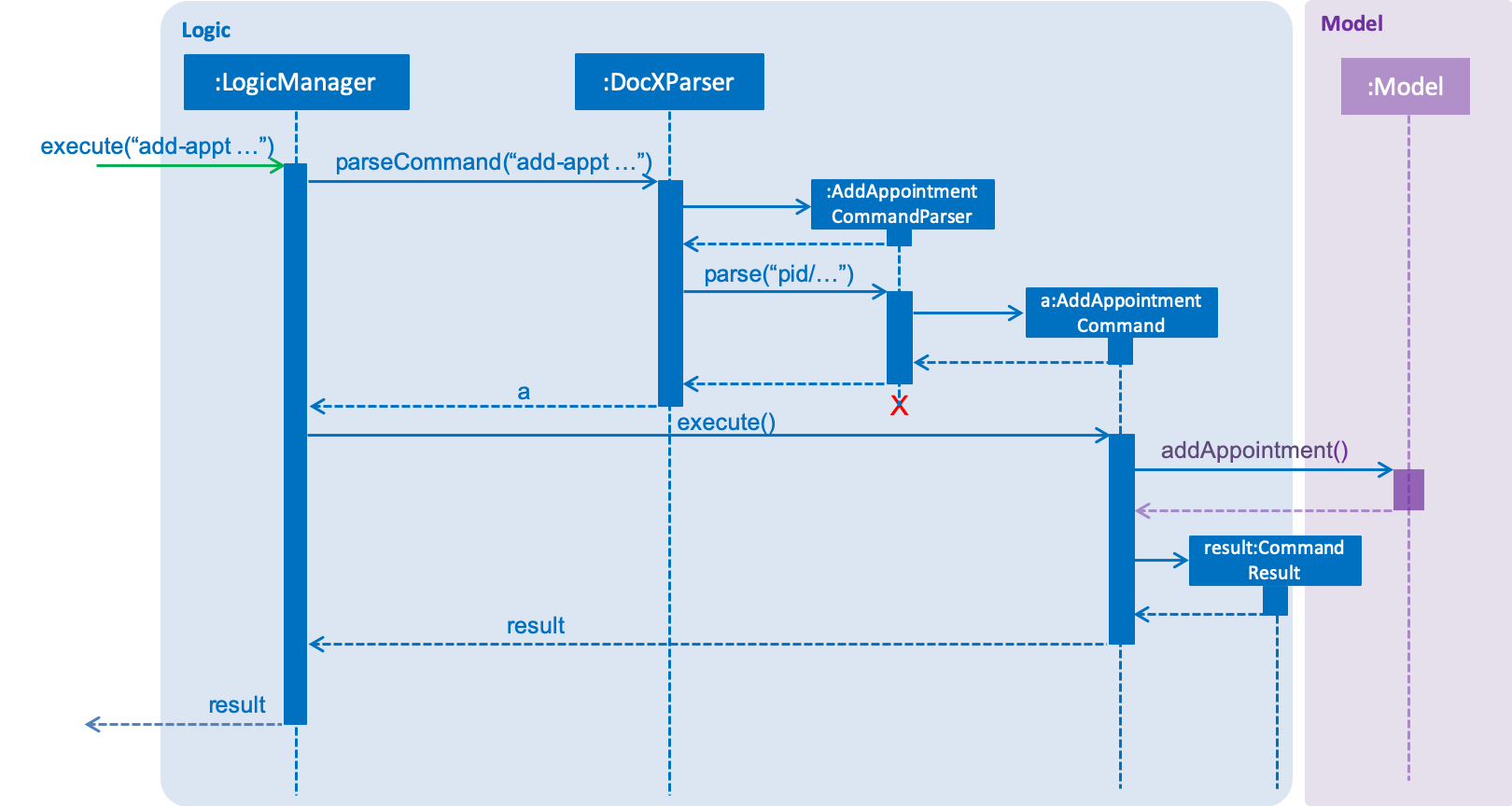
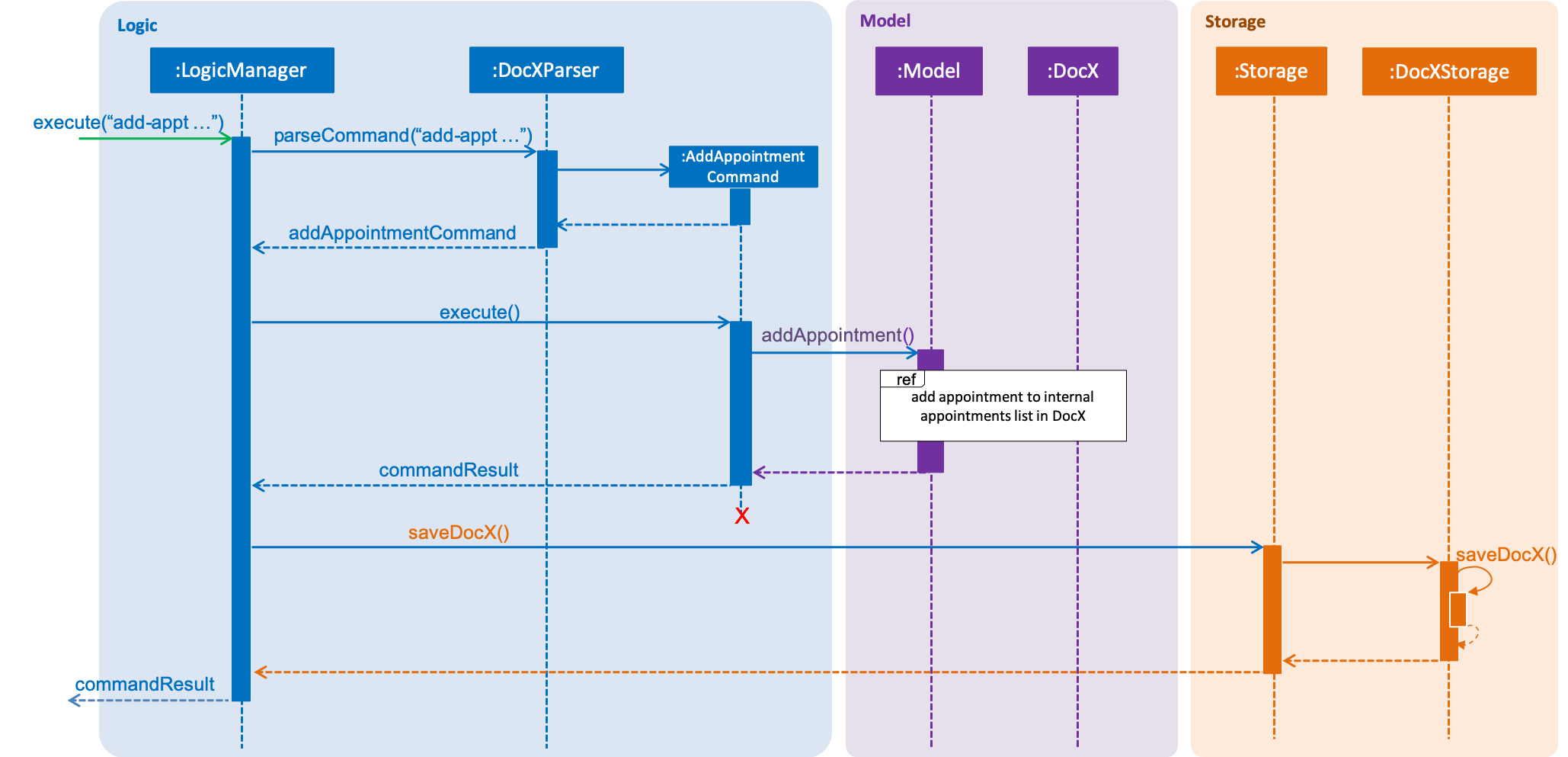
Given below is the Sequence Diagram for interactions within the Logic component for the
execute("add-appt pid/1 did/7 d/2019-06-01 t/09:00") API call. Interactions with other components such as
UI or Model is omitted or simplified for clarity.

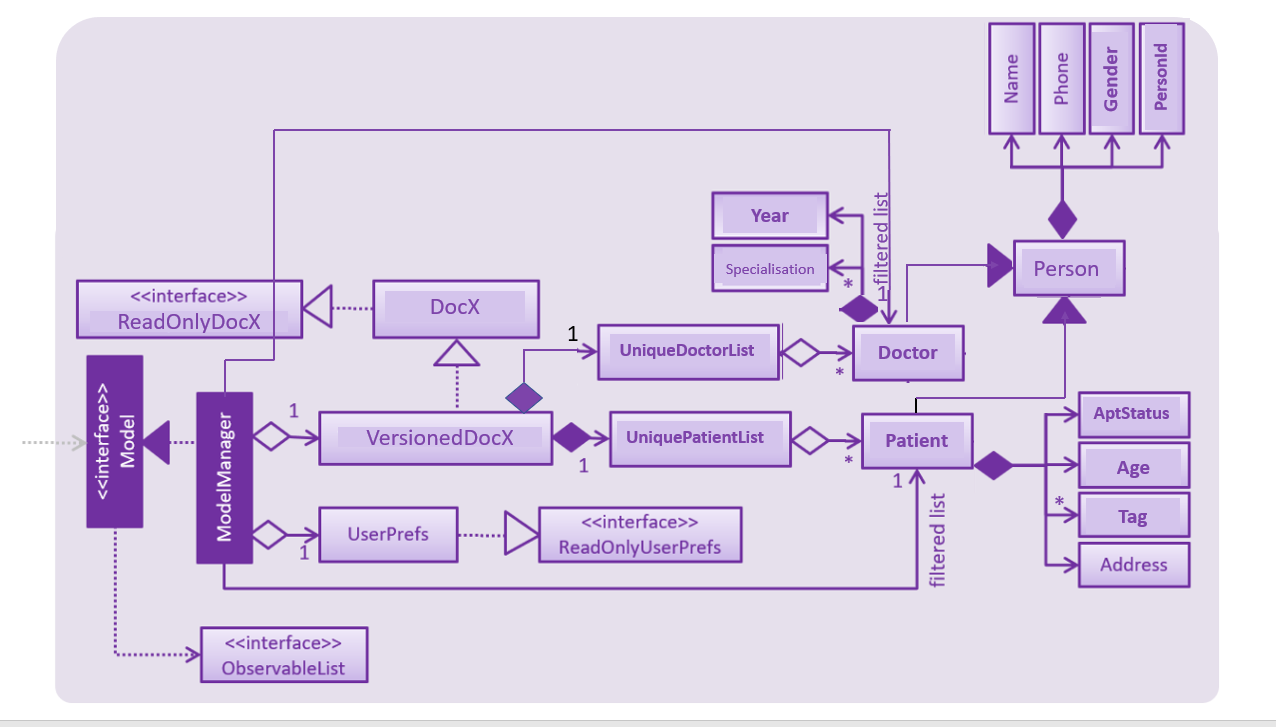
add-appt … Command2.4. Model component
Due to space constraint and to aid visibility, we will only include patient and doctor to illustrate our model.

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the DocX data.
-
exposes an unmodifiable
ObservableList<Patient>andObeservableList<Doctor>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
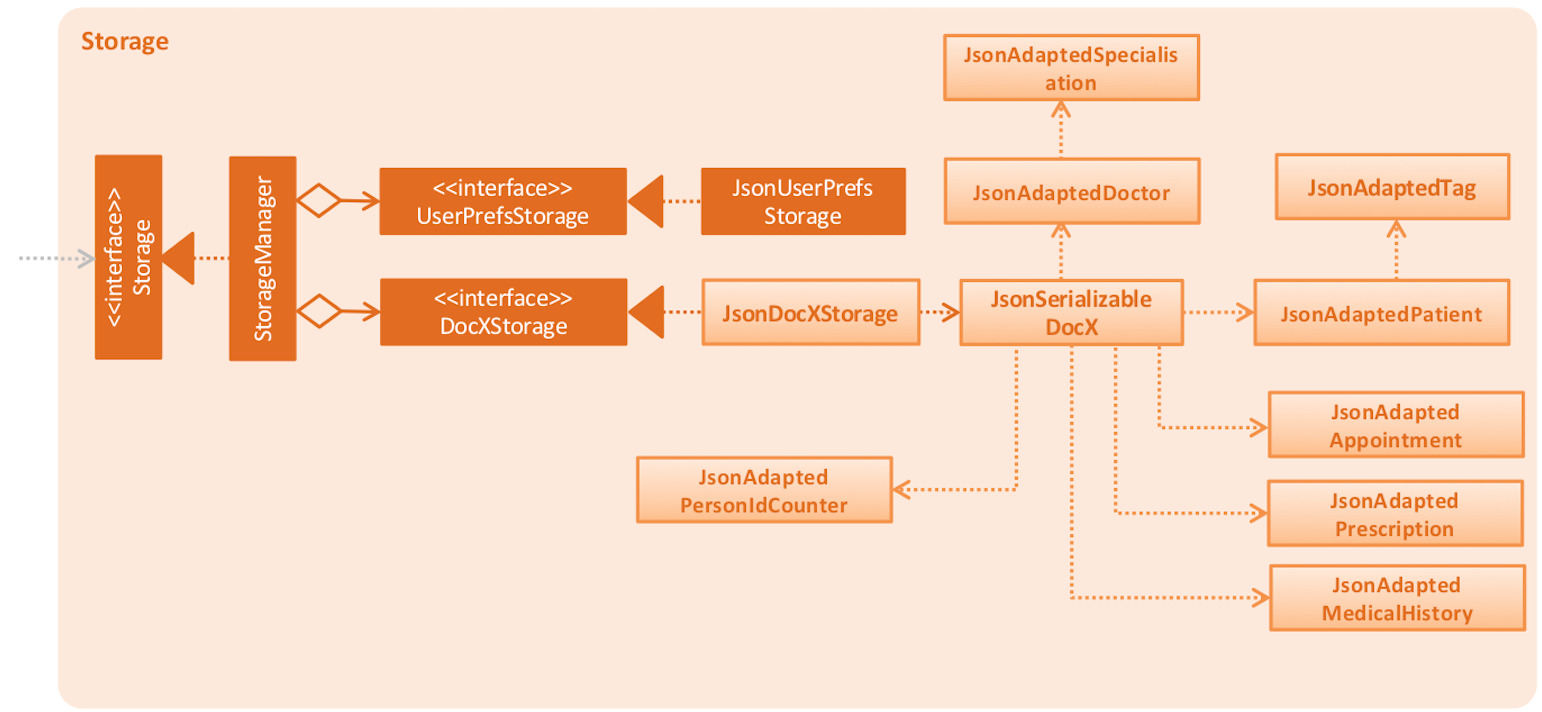
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the DocX data in json format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.2, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.2. Configuration
Certain properties of the application can be controlled (e.g user prefs file location, logging level) through the configuration file (default: config.json).
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
4.1. Patient Management Features
Patient is one of the two valid types of Person to be stored in the docX record. The following features are implemented for patients of docX:
-
Add patient
-
Edit existing patient
-
Delete patient
-
List all patients
-
Various search functions for patient
-
Select patient
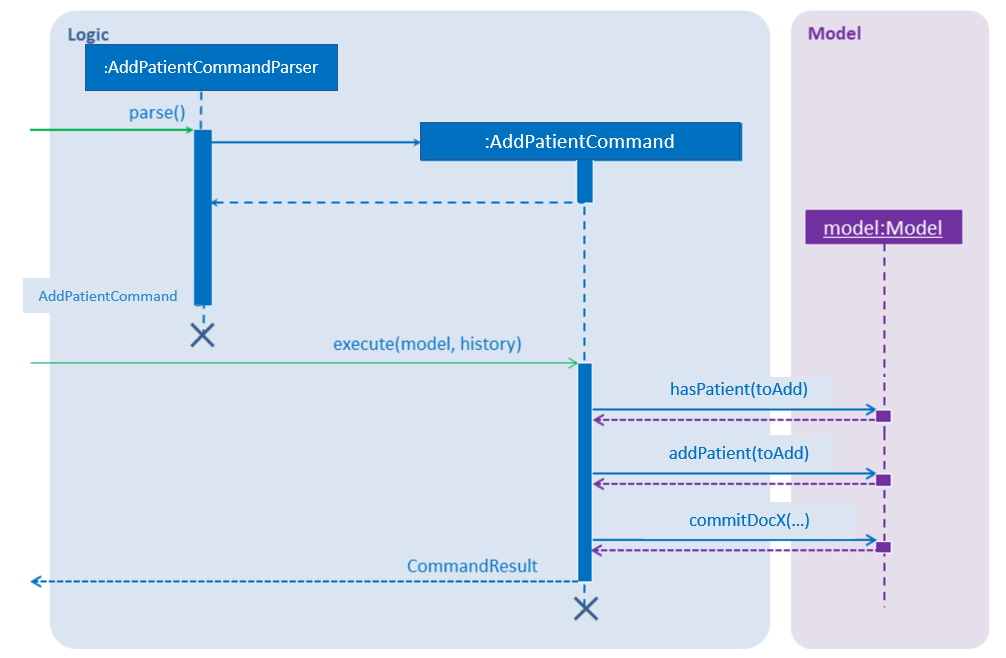
4.1.1. Add Patient feature
When a user executes 'add-p n/John Doe g/Male a/21 p/98765432 adr/Utown College 2'
Steps:
-
LogicManagercalls parseCommand("add-p") inDocXParser. -
Based on the COMMAND_WORD,
DocXParserbuilds a newAddPatientCommandParserand call function parse(arguments) ofAddPatientCommandParser. -
AddPatientCommandParserparses the argument and get patient’s name, gender, age, phone, address and an optional tag.AddPatientCommandParsercalls constructors of Age, Gender, Phone, Address and Tag and then calls the constructor ofPatient. -
Patientconstructor will invoke the constructor of the parentPersonclass, which will callPersonIdCounterto generate a new unique Pid for this patient. -
A new
Patientobject is thus created with the specified fields with apidand default appointment status ofCOMPLETED. -
Then,
AddPatientCommandParsercalls AddPatientCommand(Patient). -
LogicManager calls execute() of
AddPatientCommand. -
The execute() calls hasPatient() of
Model. If patient does not exist in the current DocX, theModelwill call addPatient() and the patient will be successfully added.

4.1.2. Edit Patient feature
When a user executes edit-p 1 n/Betty Sim
Steps:
-
LogicManagercalls parseCommand("edit-p") inDocXParser. -
Based on the COMMAND_WORD,
DocXParserbuilds a newEditPatientCommandParserand calls function parse(arguments) ofEditPatientCommandParser. -
EditPatientCommandParserparses the argument and get the relative index of the patient to be edited and the respective field(s) to be changed. It will callEditPatientDescriptorand change the field(s) accordingly. -
LogicManagercalls execute() ofEditPatientCommand. -
execute() calls
getFilteredPatientList()ofModelManagerand then get the patient to be edited based on the specified index. -
A new editedPatient
Patientobject will be created based on the EditPatientDescriptor. -
Then, the execute() command continues to check if the patientToEdit and the editedPatient are the same, and if
modelcontains the editedPatient. -
If both of the conditions are false, the
modelwill set the editedPatient to replace the patientToEdit and the patient will be successfully edited.
4.1.3. Delete Patient feature
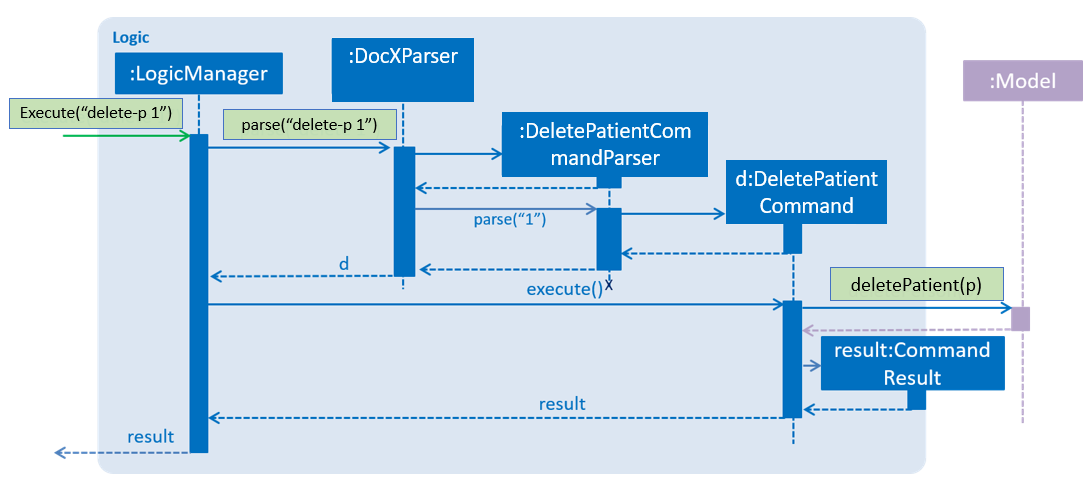
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete") API call.
When a user executes delete-p 1
Steps:
-
LogicManager calls parseCommand("delete-p") in
DocXParser. -
Based on the COMMAND_WORD,
DocXParserbuilds a new DeletePatientCommandParser() and call function parse("1") of DeletePatientCommandParser. -
DeletePatientCommandParser parses the argument and get the relative list index of the patient to be deleted. Then, DeletePatientCommandParser calls DeletePatientCommand(index).
-
LogicManager calls execute() of DeletePatientCommand.
-
execute() calls getFilteredPatientList() of
ModelManagerand gets the patient to be deleted. DeletePatientCommand calls deletePatient(patientToDelete) ofModelManager. -
ModelManagerlater commitDocX and the patient is successfully deleted.

delete-p Command4.1.4. List Patient feature
When a user executes 'list-p', the full patient list will be displayed.
-
LogicManagercalls execute() ofListPatientCommand. -
execute() will call
ModeltoupdateFilteredPatientListby setting the predicate to show all the patients in the DocX currently.
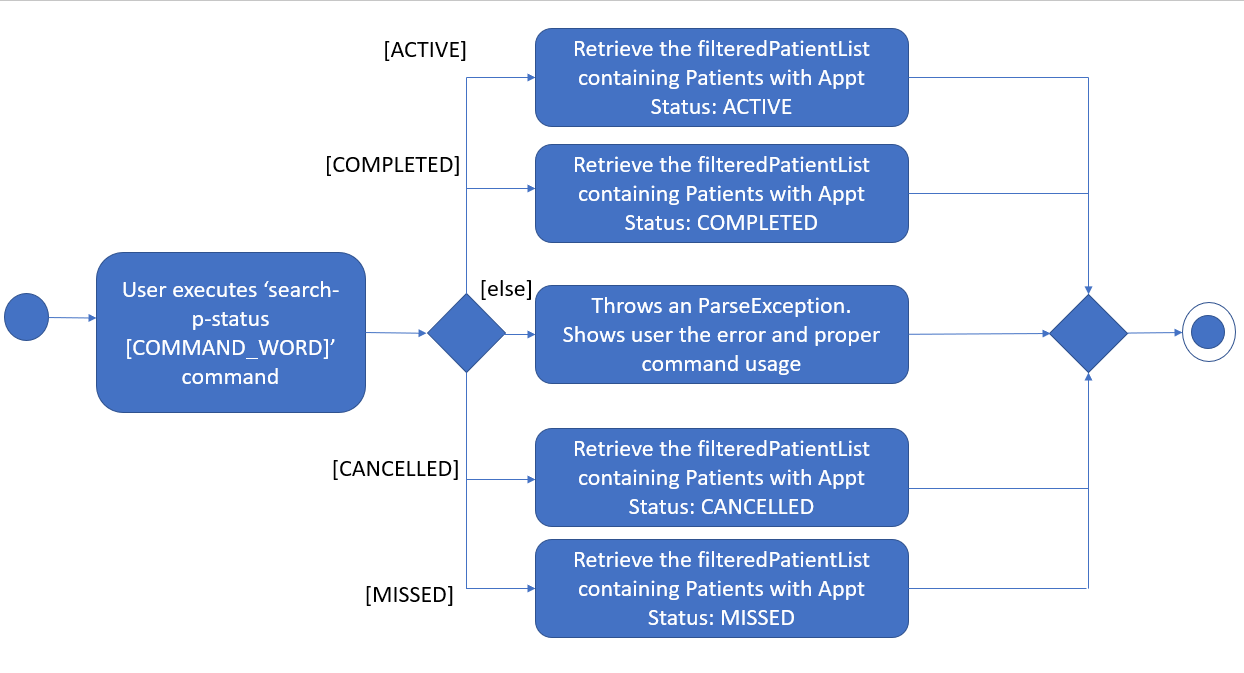
4.1.5. Search Patient feature
There are various search commands available for patients. The internal workings of the search commands are similar and can be described together under this section.
Search commands: search-p-name, search-pid, search-p-status, search-p-advanced.
When a user executes search-p-status ACTIVE
Steps:
-
LogicManager calls parseCommand("search-p-status") in
DocXParser. -
Based on the COMMAND_WORD,
DocXParserbuilds a newSearchPatientApptStatusCommandParserand calls function parse("ACTIVE") ofSearchPatientApptStatusCommandParser. -
SearchPatientApptStatusCommandParserparses the argument and checks if the entered argument is one of the four enum values:ACTIVE, COMPLETED, CANCELLED, MISSED. -
If the entered argument is valid, the command proceeds to execute. Otherwise, it will throw a ParseException and display the correct command usage to the user.

4.1.6. Select Patient feature
When a user executes 'select-p [INDEX]', the full patient info will be displayed on the browser panel.
Steps:
-
LogicManager calls parseCommand("select-p") in
DocXParser. -
Based on the COMMAND_WORD,
DocXParserbuilds a new SelectPatientCommandParser() and calls function parse("1") of SelectPatientCommandParser. -
SelectPatientCommandParser parses the argument and get the relative list index of the patient to be selected. Then SelectPatientCommandParser calls SelectPatientCommand(index).
-
LogicManager calls execute() of SelectPatientCommand.
-
execute() calls getFilteredPatientList() of ModelManager and gets the patient to be selected. SelectPatientCommand calls setSelectedPatient(selectedPatient) and then return a new
CommandResultthat will trigger browser panel display.
4.1.7. Appointment Status Display feature
The patient card will show the appointment status of a patient. It will display any one of the four enum values: ACTIVE, COMPLETED, CANCELLED, MISSED.
When an appointment is added, or marked, the execution of the command will cascade and alter the status display of the patient.
It follows the following rules:
. If the patient still has any other active appointments, a patient status will show ACTIVE
. Else, a patient status will reflect the latest status change to any of his appointment.
4.2. CRUD of Doctors
Doctor is one of the two valid types of Persons to be stored in the docX record. The following features are implemented or will be implemented for doctors of docX:
-
Add doctor
add-d -
List all doctors and search for doctors by keywords
list-d -
Edit existing doctors
edit-d -
Select a doctor to display the full details
select-d -
Delete existing doctors
delete-d -
Finding relevant and available doctors for upcoming appointments
match-d
4.2.1. Add Doctor feature
Implementation
When a user executes add-d n/John Doe g/M p/98765432 y/3 s/'acupuncture
Step1. LogicManager calls parseCommand("add-d") in docXParser.
Step2. Based on the COMMAND_WORD, docXParser builds a new AddDoctorCommandParser() and calls function parse(arguments) of AddDoctorCommandParser.
Step3. AddDoctorCommandParser parses the argument and get doctor’s name, gender, year of experience, phone and his/her specialisations. AddDoctorCommandParser calls constructors of Name, Year, Gender, Phone, Specialisation and then calls the constructor of Doctor. Then, AddDoctorCommandParser calls AddDoctorCommand(Doctor).
Step4. LogicManager calls execute() of AddDoctorCommand.
Step5. execute() calls hasDoctor() of Model. If doctor does not exist, call addDoctor() of Model.
Design Considerations
Aspect 1: Definition of 'duplicates' in Doctor List of docX.
Alternative 1 (current choice): Phone number that is the same as any existing doctors would be deemed as a duplicated doctor. * Pros: It is intuitive for our users that a doctor can have the same name, same specialisations, but should have different numbers, as in the real world. * Cons: -
Alternative 2: Name and phone number that is the same as any existing doctors would be deemed as a duplicated doctor. * Pros: No additional implementation required. * Cons: Less flexibility for our users. Not intuitive as anyone can have the same name, but should have different numbers, as in the real world.
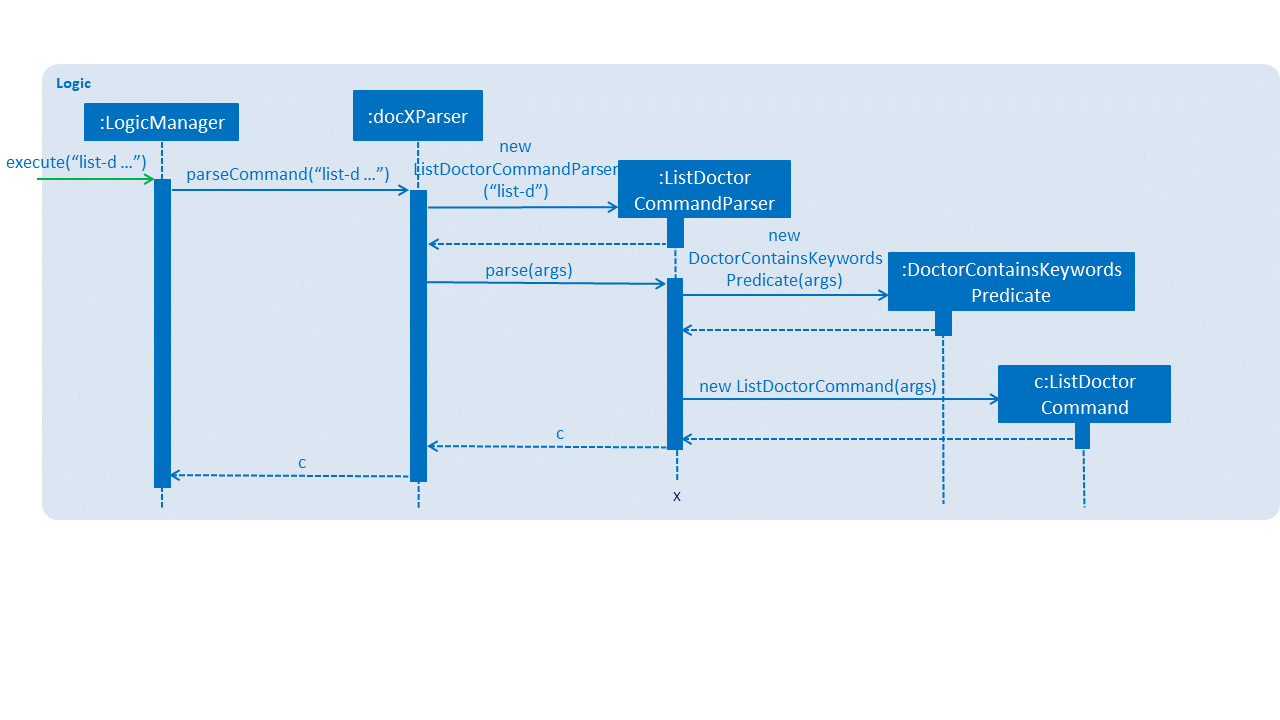
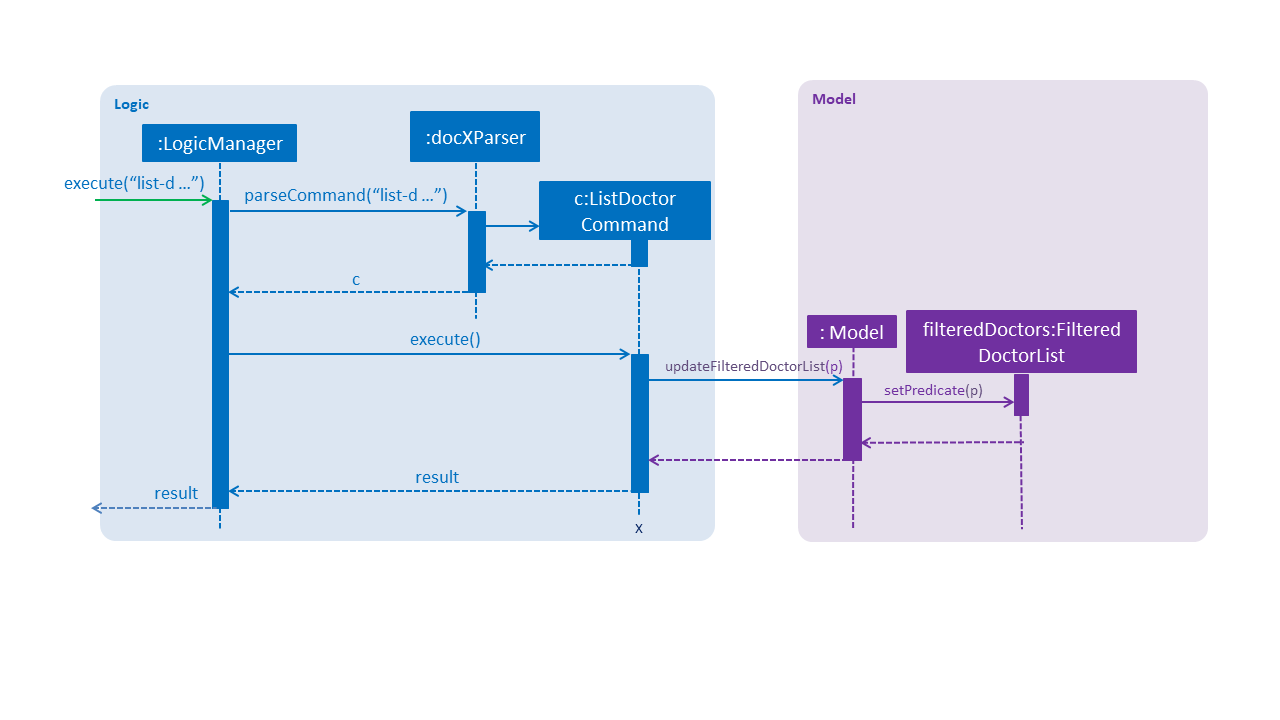
4.2.2. List Doctor feature
Implementation
Given below is the Sequence Diagram for interactions within the Logic component for the execute("list-d") API call.


When a user executes list-doctor acupu
Step1. LogicManager calls parseCommand("list-d") in docXParser.
Step2. Based on the COMMAND_WORD, docXParser builds a new ListDoctorCommandParser() and calls function parse(arguments) of ListDoctorCommandParser.
Step3. ListDoctorCommandParser parses the argument. If no argument is present, then ListDoctorCommandParser calls ListDoctorCommand(). If there are argument(s) present, DoctorContainsKeywordsPredicate("acupu") will be created. Then, ListDoctorCommandParser calls ListDoctorCommand(DoctorContainsKeywordsPredicate).
Step4. LogicManager calls execute() of ListDoctorCommand.
Step5. execute() checks if the DoctorContainsPredicate equals to null. If it equals to null, it calls updateFilteredDoctorList() of Model to show all doctors. If it is not null, it calls updateFilteredDoctorList() of ModelManager.
Step6. test(Doctor) of DoctorContainsKeywordsPredicate will be called. It will check if any of the field matches "acupu" in full or part. If it matches, the doctor will be shown.
Design Considerations
Aspect 1: Substring matching or full-word matching
-
Alternative 1 (current choice): Substring matching of keyword inputted.
-
Pros: Users will be able to view a wider list of doctors after filtering as any phrase that contains the input will be shown. Even when there are accidental typing mistakes, (eg. "genera" instead of "general") substring matching will eliminate the possibility of results being omitted due to human error.
-
Cons: When the search is too general, irrelevant results may be shown. For example, when the user input "s", almost all doctors with 's' in any of its fields will be shown.
-
-
Alternative 2: Full-word matching of keyword inputted.
-
Pros: Ensure that only doctors with fields that matches the user’s input exactly will be returned. This will greatly reduce irrelevant results being shown.
-
Cons: Any accidental mistakes made in typing will not be condoned by the system, and may result in relevant results being omitted due to human error.
-
Aspect 2: Categorised or non-categorised keywords
-
Alternative 1 (current choice): Substring matching for all fields in Doctor.
-
Pros: Users will be able to view a wider list of doctors after filtering as doctors with any of the fields containing the keyword(s) will be shown.
-
Cons: Users will not be able to specify the field he/she wants to check, even when he/she knows which field to look into. This may result in irrelevant results being shown, where the doctor(s) of irrelevant fields that matches the user’s input will be shown.
-
-
Alternative 2: Substring matching for specific fields stated in Doctor.
-
Pros: Users will be able to view the most accurate results from the search. For example, if the user wants to search for "Ong" under the Name field only, he/she can specify in the search and narrow down to the relevant results.
-
Cons: Too restrictive if the user is not able to identify the specific field to check or if the user wants to check multiple fields.
-
4.2.3. Edit Doctor feature
When a user executes edit-d 1 n/Betty Veronica
Step1. LogicManager calls parseCommand("edit-d") in docXParser.
Step2. Based on the COMMAND_WORD, docXParser builds a new EditDoctorCommandParser() and calls function parse(arguments) of EditDoctorCommandParser.
Step3. EditDoctorCommandParser parses the argument and get the relative index of the doctor to be changed and the respective field(s) to be changed. It will call EditDoctorDescriptor() and change the field(s) accordingly. Then, EditDoctorCommandParser calls EditDoctorCommand(index, EditDoctorDescriptor).
Step4. LogicManager calls execute() of EditDoctorCommand.
Step5. execute() calls getFilteredDoctorList() of ModelManager and gets the doctor to be edited. After creating the edited doctor, EditDoctorCommand calls setDoctor(DoctorToEdit, EditedDoctor) of ModelManager.
4.2.4. Select Doctor feature
Implementation
When a user executes select-d 1
Step1. LogicManager calls parseCommand("select-d") in docXParser.
Step2. Based on the COMMAND_WORD, docXParser builds a new SelectDoctorCommandParser() and calls function parse("1") of SelectDoctorCommandParser.
Step3. SelectDoctorCommandParser parses the argument and get the relative index of the doctor to be selected. Then SelectDoctorCommandParser calls SelectDoctorCommand(index).
Step4. LogicManager calls execute() of SelectDoctorCommand.
Step5. execute() calls getFilteredDoctorList() of ModelManager and gets the doctor to be selected. SelectDoctorCommand calls setSelectedDoctor(selectedDoctor) and calls DOCTOR_BROWSER to be showed in the browser panel in the UI with the CommandResult.
4.2.5. Delete Doctor feature
Implementation
When a user executes delete-d 1
Step1. LogicManager calls parseCommand("delete-d") in docXParser.
Step2. Based on the COMMAND_WORD, docXParser builds a new DeleteDoctorCommandParser() and call function parse("1") of DeleteDoctorCommandParser.
Step3. DeleteDoctorCommandParser parses the argument and get the relative index of the doctor to be deleted. Then, DeleteDoctorCommandParser calls DeleteDoctorCommand(index).
Step4. LogicManager calls execute() of DeleteDoctorCommand.
Step5. execute() calls getFilteredDoctorList() of ModelManager and gets the doctor to be deleted. DeleteDoctorCommand calls deleteDoctor(doctorToDelete) of ModelManager.
4.2.6. Doctor Match feature
Implementation
When a user executes match-d s/general d/2019-06-20 t/09:00
Step1. LogicManager calls parseCommand("match-d") in docXParser.
Step2. Based on the COMMAND_WORD, docXParser builds a new DoctorMatchCommandParser() and call function parse(arguments) of DoctorMatchCommandParser.
Step3. DoctorMatchCommandParser parses the argument and get the desired specialisation, date and time of the appointment. DoctorMatchCommandParser calls constructors of Specialisation, AppointmentDate, AppointmentTime and then calls the constructor of DoctorMatch. Then, DoctorSpecialisationMatchesPredicate(DoctorMatch) will be created.
Step4. Then, DoctorMatchCommandParser calls DoctorMatchCommand(DoctorSpecialisationMatchesPredicate).
Step5. execute() calls updateFilteredDoctorList(DoctorSpecialisationMatchesPredicate) of ModelManager to filter the list of doctors whose specialisation matches the user’s input.
Step6. Then, execute() will call the constructor of DoctorsMatch with the filtered list of doctors, the desired appointment date and time. AppointmentContainsDoctorPredicate(DoctorsMatch) will be created. execute() calls updateAppointmentList(AppointmentContainsDoctorPredicate) of ModelManager to filter the list of appointments who are occupied during the desired date and time of appointment.
Step7. Then, execute() will get the filtered list of appointments and the desired specialisation. DoctorHasAppointmentPredicate will be created. execute() calls updateFilteredDoctorList(DoctorHasAppointmentPredicate) to filter the list of doctors whose specialisation matches and are available on the date and timing inputted.
Design Considerations
Aspect 1: Use user’s input of the doctor’s specialisation or use patient’s tags to auto-match.
-
Alternative 1: Using patient’s tags
-
Pros: Users only have to input the patient’s ID, and the command will generate available doctors who are suitable (according to specialisation match) and available at the date and time.
-
Cons: Restrictions on creation of patients' tags and doctors' specialisations, as there must be a back-end check that categorises the tags under specified specialisations, which results in tags and specialisations having to be in ENUM form and added prior to usage of the application.
-
-
Alternative 2 (current choice): Using user’s inputs to match with doctor’s specialisation(s).
-
Pros: Users have the flexibility and autonomy to input the specialisation to check with the doctors' specialisations. Our users are mostly clinic receptionists, who have the ability and knowledge to decide the type of doctor the patient should consult.
-
Cons: Any accidental errors in typing or someone new on the job may not be able to identify the correct doctors for the patient based on his/her illness.
-
4.3. Medical History Management Features
4.3.1. Current Implementation
Medical History is one of the core aspects of the application. It is used to track patients' medical records of seeing doctors.
Medical History and it’s management features enable the build of relationships between Patient and Doctor.
The following features are implemented in current version of docX. The main classes and methods in Logic and Model components used to implement these features are shown below:
-
Add medical history command: enabled by
MedicalHistory,AddMedHistCommand,AddMedHistCommandParser,Model#addMedHist -
List medical history command: enabled by
ListMedHistCommand,ListMedHistCommandParser,Model#updateFilteredMedHistList -
Sort medical history command: enabled by
ValidDate,SortMedHistCommand,SortMedHistCommandParser,Model#sortFilteredMedHistList -
Edit medical history command: enabled by
EditMedHistCommand,EditMedHistCommandParser,Model#setMedHist -
Search medical history command: enabled by
SearchMedHistCommand,SearchMedHistCommandParser,Model#updateFilteredMedHistList -
Select medical history command: enabled by
SelectMedHistCommand,SelectMedHistCommandParser,Model#setSelectedMedHist
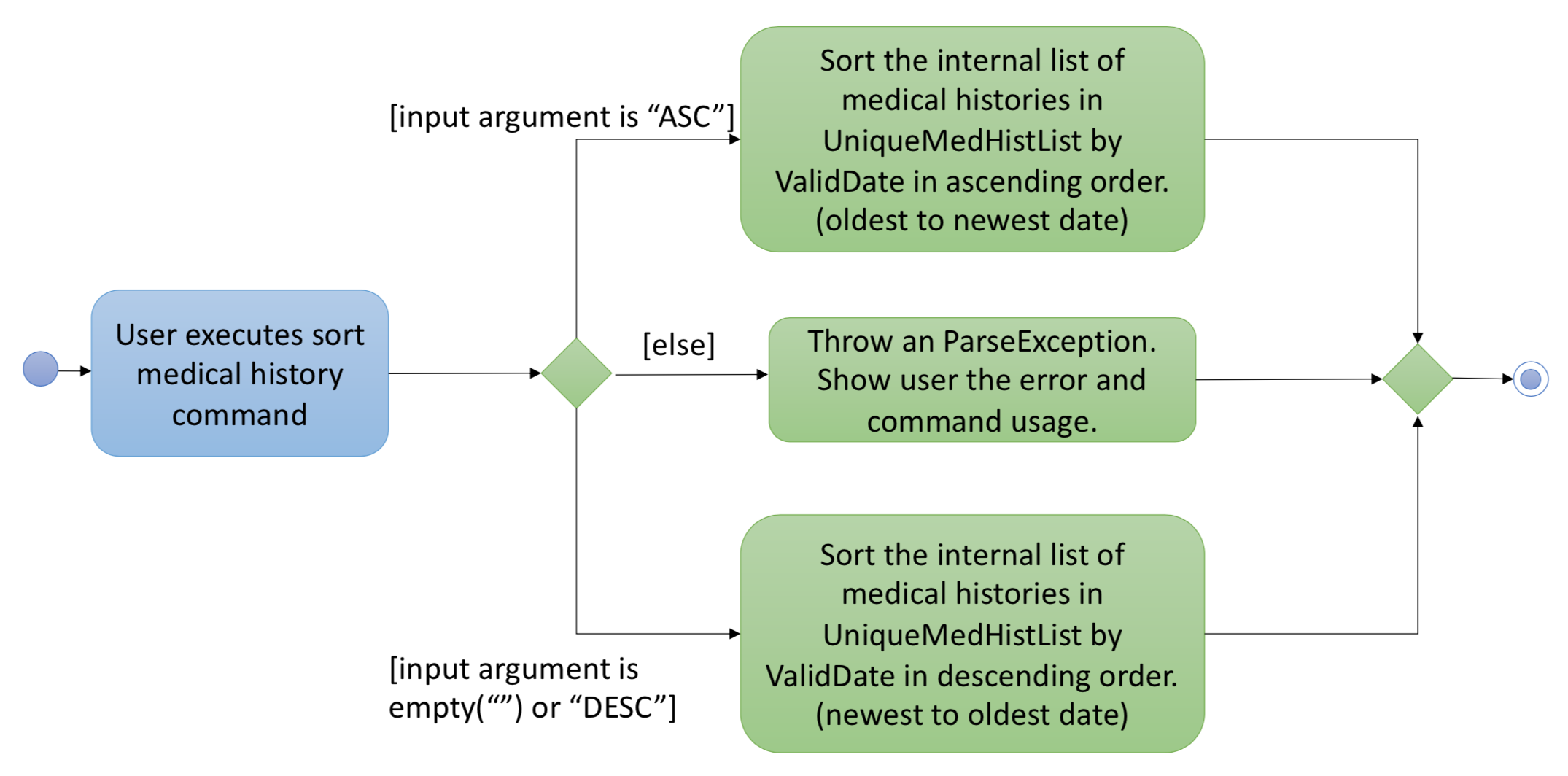
4.3.2. Example Command: Sort Medical History Command
Sort medical history command enable users to sort medical history list by date of occurrence. This part will explain the workflow and implementation of sort medical history command in details.
Given below is the Activity Diagram for sort medical history command. It shows the workflow on a high level:

The implementation of sort medical history feature involving these classes: MedicalHistory, ValidDate, SortMedHistCommand, SortMedHistCommandParser
-
MedicalHistory- This is an entity class used to store information regarding patients' medical histories of seeing doctors. An Medical History object stores patient id, doctor id, corresponding patient, corresponding doctor, date, and writeup. -
ValidDate- This is an entity class used to represent a valid date of medical history. Usingjava.time.LocalDate, this class ensures the date of aMedical Historyis today or a valid past date existing in the calender. This class also enable comparing two medical histories based on the date of occurrence. -
SortMedHistCommandParser- This is a class parsing a user’s optional input string to anSortMedHistCommandobject. This class checks if the user’s input string is valid ("", "ASC" or "DESC") before creating an object using input string. -
SortMedHistCommand- This is a class where the execution of sort medical history command happens. It interacts with Model components to execute sorting ofUniqueMedHistListobject stored indocXobject.
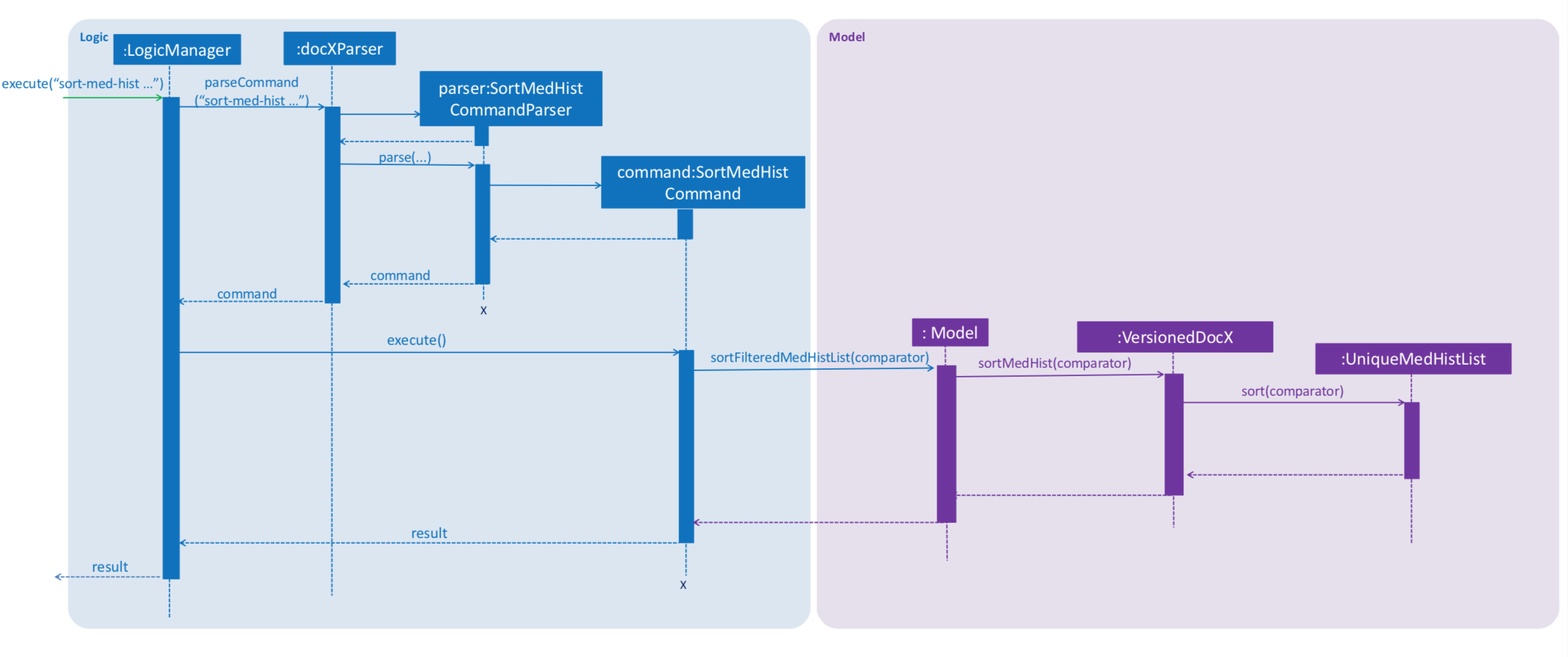
Given below is the Sequence Diagram for interactions within the Logic and Model components for the "sort-med-hist …" command:

Steps:
-
When a user enters "sort-med-hist …" in command box, execute() function of
LogicManageris called by Ui component. Then, parseCommand() function ofdocXparsermatches the input string with a command type. Here, the command type is sort medical history. -
Based on the command type, corresponding command parser
SortMedHistCommandParseris created. Function inside is then called to parse the argument string after command word "sort-med-hist". Here,SortMedHistCommandParserchecks the argument string is either "" or "ASC" or "DESC". If valid, the argument string will be used to constructSortMedHistCommand. -
The
LogicManagerthen calls the execution ofSortMedHistCommand, which interacts with Model component. In Model component, the internal list of medical histories inUniqueMedHistListis sorted. Through aListChangeListener, Ui component is updated the changes of medical history list order. Then the sorted list of medical histories will be displayed in user interface.
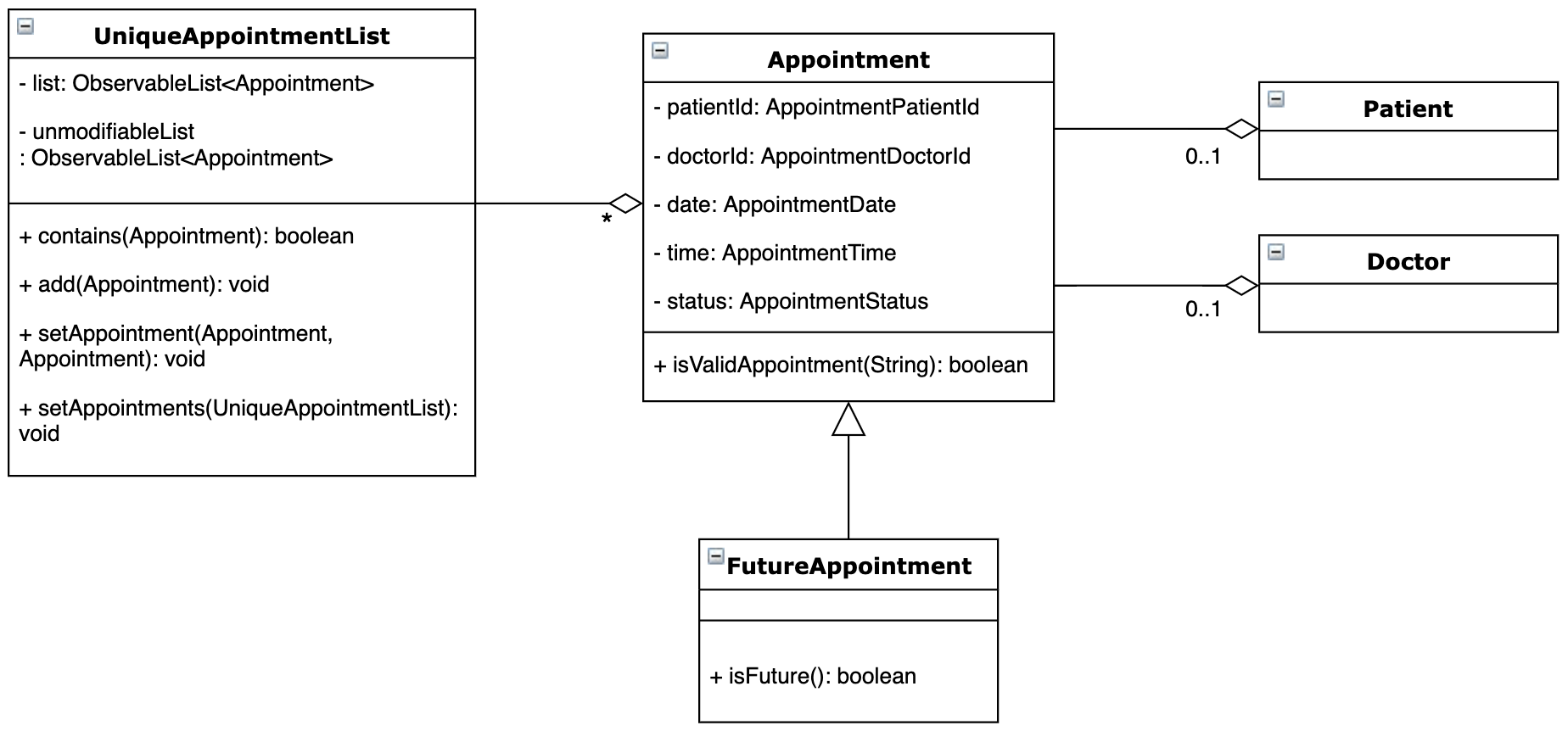
4.4. Add Appointment Feature
Appointments are created to facilitate future appointments between patients and doctors. A patient can have none or multiple appointments, a doctor can have none or multiple appointments. An appointment cannot overlap with a patient’s or doctor’s existing appointments. This is determined if the date and time overlaps. An appointment must specify a patient ID, doctor ID, date and time.
The following class diagram shows the modelling of appointments in our application. Details in Patient and Doctor are omitted for clarity.

4.4.1. Current Implementation
The add appointment feature is enabled by the classes: Appointment, FutureAppointment,
AddAppointmentCommandParser, AddAppointmentCommand and JsonAdaptedAppointment.
-
Appointment- This is an entity class to store information regarding an appointment, such as patient ID, Doctor ID, date, time and status. -
FutureAppointment- This is an entity class that extendsAppointment. This class ensures that a newly created appointment is always in the future compared to the system time. The comparison between date and time is done usingjava.time.LocalDateTime. It is not recommended to perform such checks manually, as there are many edge case in a calendar. -
AddAppointmentCommandParser- This is a class that parses a user input string to anAppointmentCommandobject. Validation for user input data that do not require access to the model is performed here. -
AddAppointmentCommand- This is where the actual logic of the add appointment command is mainly performed. It will access the model to ensure there is no duplicate appointment before adding the appointment to the model. -
JsonAdaptedAppointment- This class functions as an adapter betweenAppointmentand the Storage layer. It specifies how to convert from Java appointment object to JSON file format and vice versa. This is also where validation for correct data format is performed when the save file is loaded back into memory.
The following sequence diagram shows how add appointment works on a high level:

Steps:
-
When a user enters an add appointment command, the input is first validated by
AddAppointmentCommandParser. Here, inputs that do not require access to the model is validated, such as ensuring patient ID, doctor ID, date and time are of the correct format, as well as ensuring the appointment is in the future. A newAddAppointmentCommandobject is created. -
The Logic layer then executes the
AddAppointmentCommand. Here, the appointment is checked against existing appointments in the model to ensure there are no duplicates. The appointment object is then sent to the Model layer. -
The model adds the appointment to its internal list. The internal list is a
javafx.collections.ObservableListand the UI layer through aListChangeListeneris notified and updated following the observer pattern. -
The Logic layer will be notified that the model has been modified through an
InvalidationListenerand then it stores the new appointment to disk using the Storage layer. The Storage layer will convert the appointment Java object into the JSON file format using the format specified inJsonAdaptedAppointment. The next time the application is opened, the Storage layer will useJsonAdaptedAppointmentagain to convert appointments in the JSON file back into appointment objects.
4.5. Prescriptions
Prescriptions are used to keep track of what kind of medicine a doctor suggest a particular patient to take. they are useful because sometimes patients may want to know what medicine they took before. There are three functionalities related to prescriptions, which are add a new prescription, edit an existing prescription and delete an existing prescription respectively.
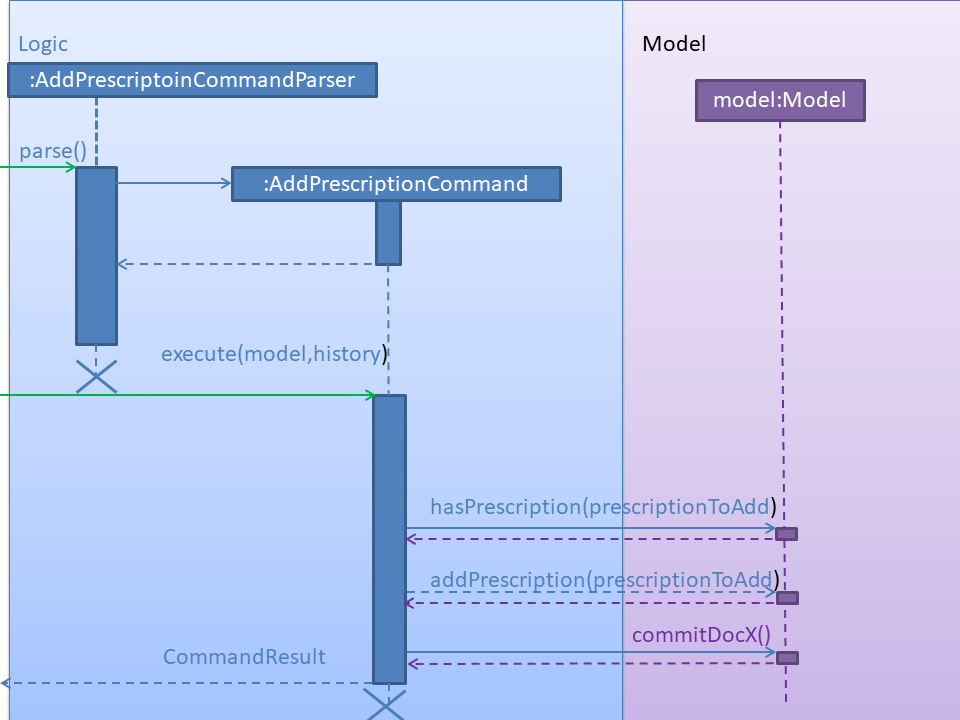
4.5.1. Add a New Prescription
Current proposed implementation
A user specifies the id of the patient, the id of the doctor, the date, the name of the medicine and a description of the prescription in command line. And then the command processing procedure is roughly as follows:
Step1. LogicManager calls parseCommand("add-prescription") in DocXParser.
Step2. Based on the COMMAND_WORD, DocXParser builds a new AddPrescriptionCommandParser() and call function parse(arguments) of AddPrescriptionCommandParser;
Step3. AddPrescriptionCommandParser parses patient id, doctor id, date, medicine name as well as the description of the prescription.
Step4. Constructors for patientId, doctorId, validDate, medicine and description are invoked. After this the constructor for Prescription is called to create a new prescription. Then AddPrescriptionCommandParser calls AddPrescriptionCommand(prescription).
Step5. LogicManager calls execute() of AddPrescriptionCommand.
Step6. execute() calls hasPrescription() of Model. If the prescription does not exist, call addPrescription() of Model.

4.5.2. Edit an Existing Prescription
To be updated later
----- Delete an Existing Prescription
To be updated later
4.6. [Proposed] Data Encryption
The data encryption feature will be implemented using the built-in JDK API javax.crypto.Cipher, without the need of adding any external libraries or dependencies. We will look into whether to stick to the JSON file format or something else.
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
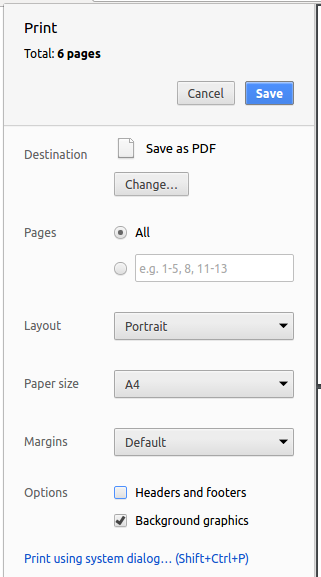
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
5.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
5.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
6. Testing
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for JSON parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives:
-
Include those libraries in the repo (this bloats the repo size)
-
Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 2.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 2.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last person in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 2.2, “UI component” before attempting to modify the UI component.
|
-
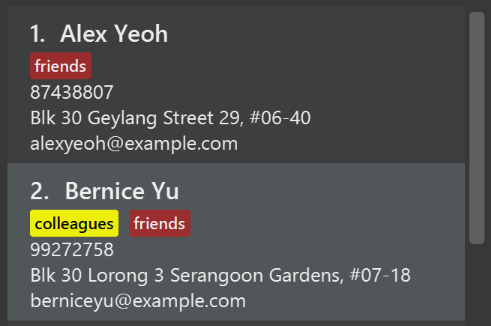
Use different colors for different tags inside person cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 2.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a person specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first person toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first person.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each person later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the person will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete yourdata/addressbook.jsonso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to JsonAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify JsonAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new JSON field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.json,typicalPersonsAddressBook.json,validAddressBook.jsonetc., such that the JSON tests will not fail due to a missingremarkfield.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the person that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a person.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
receptionist in a small to medium sized clinic
-
has a need to manage a significant number of patients and doctors
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage patients and doctors faster than a typical mouse/GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
user |
add a new patient/doctor |
|
|
user |
list all existing patient/doctor |
|
|
user |
edit an existing patient/doctor |
|
|
user |
search all existing patient/doctor |
locate details of patients/doctors without having to go through the entire list |
|
user |
add a new medical history to a patient |
|
|
user |
list all existing medical history of a patient |
|
|
user |
edit an existing medical history of a patient |
|
|
user |
view an existing medical history of a patient |
|
|
user |
search for an existing medical history of a patient |
|
|
user |
add appointment |
|
|
user |
complete appointment |
the appointment has elapsed, mark as completed or missed |
|
user |
cancel appointment |
the appointment has been cancelled |
|
user |
list all appointments of a doctor |
|
|
user |
list available timings of a doctor |
|
|
user |
list available appointments of all doctors |
|
|
user |
add a new prescription |
|
|
user |
edit an existing prescription |
|
|
user |
delete an existing prescription |
|
|
user |
list entered commands |
list a history of previously entered commands |
Appendix D: Use Cases
(For all use cases below, the System is the docX and the Actor is the user, unless specified otherwise)
Use case: Add Patient/Doctor
MSS
-
User adds a new patient/doctor.
-
docX shows details of the new patient/doctor added.
Use case ends.
Extensions
-
1a. The patient/doctor to be added is in the wrong format.
-
1a1. docX shows an error message, prompting user to re-enter the data.
Use case resumes at step 1.
-
Use case: List All Existing Patients/Doctors
MSS
-
User requests to list all existing patients/doctors.
-
docX shows a list of patients/doctors.
Use case ends.
Extensions
-
2a. There are no existing patients/doctors.
-
2a1. docX shows an empty list.
Use case ends.
-
Use case: Edit an Existing Patient/Doctor
MSS
-
User enters the new details for a patient/doctor with the given ID.
-
docX shows a success message and the new details of the patient/doctor.
Use case ends.
Extensions
-
1a. The given ID for a patient/doctor is not found.
-
1a1. docX shows an error message and prompts for a valid ID.
Use case resumes at step 1.
-
-
1b. The new details is in an invalid format.
-
1b1. docX prompts user to re-enter the details.
Use case resumes at step 1.
-
Use case: Search All Existing Patient/Doctor
MSS
-
User searches for patients using name or phone number/doctors using any keywords.
-
docX shows a list of patients/doctors with their full info.
Use case ends.
Extensions
-
1a. The search terms are in an invalid format.
-
1a1. docX shows an error message and prompts users to re-enter the search terms.
Use case resumes at step 1.
-
-
2a. There are no patients/doctors that match the given search terms.
-
2a1. docX shows an empty list.
Use case ends.
-
Use case: Delete an Existing Patient/Doctor
MSS
-
User enters the patient/doctor ID to be deleted.
-
docX shows the patient/doctor is deleted.
Use case ends.
Extensions
-
1a. The patient/doctor ID does not exist.
-
1a1. docX shows an error message and request the user to enter a valid patient/doctor ID.
Use case resumes at step 1.
-
Use case: Finding a doctor that matches the specialisation at the date and time specified.
MSS
-
User enters the specialisation and desired appointment date and time.
-
docX shows the relevant and available doctors.
Use case ends.
Extensions
-
1a. The inputs are in the wrong format.
-
1a1. docX shows an error message, prompting user to re-enter the data.
Use case resumes at step 1.
-
Use case: Add New Medical History
MSS
-
User adds a new medical history entry to a patient ID.
-
docX shows the details of the new medical history entry added.
Use case ends.
Extensions
-
1a. The medical history is in the wrong format.
-
1a1. docX shows an error message and prompts users to re-enter the medical history.
Use case resumes at step 1.
-
-
1b. The given patient ID does not exist.
-
1b1. docX shows an error message and prompts for a valid patient ID.
Use case resumes at step 1.
-
Use case: List All Existing Medical History of a Patient
MSS
-
User requests to list all existing medical history of a given patient ID.
-
docX shows all the medical history entries belonging to the patient ID.
Use case ends.
Extensions
-
1a. The patient ID does not exist.
-
1a1. docX shows an error message and prompts user to re-enter patient ID.
Use case resumes at step 1.
-
-
1b. The patient does not have any medical history.
-
1b1. docX shows the patient does not have any medical history.
Use case ends.
-
Use case: Edit An Existing Medical History of a Patient
MSS
-
User enter the new details for a medical history entry, given a medical history ID and patient ID.
-
docX shows a success message and the new details for the medical history.
Use case ends.
Extensions
-
1a. The new details is not in a valid format.
-
1a1. docX shows an error message and prompts user to re-enter details.
Use case resumes at step 1.
-
-
1b. The medical history ID for the given patient ID does not exist.
-
1b1. docX shows an error message and prompts user to enter a valid medical history ID.
Use case resumes at step 1.
-
-
1c. The patient ID does not exist.
-
1c1. docX shows an error message and prompts user to enter a valid patient ID.
Use case resumes at step 1.
-
Use case: View An Existing Medical History of a Patient
MSS
-
User enters the medical history ID and the patient ID.
-
docX shows the full details of the medical history.
Use case ends.
Extensions
-
1a. The medical history ID is not valid for the given patient ID.
-
1a1. docX shows an error message and prompts user to re-enter the medical history ID.
Use case resumes at step 1.
-
-
1b. The patient ID does not exist.
-
1b1. docX shows an error message and prompts user to enter a valid patient ID.
Use case resumes at step 1.
-
Use case: Search All Existing Medical History of a Patient
MSS
-
User enters the search terms and the patient ID.
-
docX shows medical history entries belonging to the particular patient ID whose write up contains the matching search terms.
Use case ends.
Extensions
-
1a. There are no medical history whose write up matches the search terms for the patient ID.
-
1a1. docX shows an empty search result.
Use case ends.
-
-
1b. The patient ID does not exist.
-
1b1. docX shows an error message and prompts user to enter a valid patient ID.
Use case resumes at step 1.
-
Use case: Add Appointment
MSS
-
User enters the patient ID, doctor ID and start and end times for the appointment.
-
docX shows the appointment details.
Use case ends.
Extensions
-
1a. The patient ID or doctor ID does not exist.
-
1a1. docX shows an error message and request the user to give a valid patient/doctor ID.
Use case resumes at step 1.
-
-
1b. The doctor is not available in the specified duration.
-
1b1. docX shows the doctor is not available and request user to enter a different time.
Use case resumes at step 1.
-
Use case: Mark Appointment
MSS
-
User enters appointment ID and mark the appointment.
-
docX shows the appointment details as completed.
Use case ends.
Extensions
-
1a. The appointment ID does not exist.
-
1a1. docX shows an error message and request the user to give a valid appointment ID.
Use case resumes at step 1.
-
-
1b. The patient being marked has no more active appointments.
-
1b1. The patient’s appointment status display switches to completed.
Use case ends.
-
Use case: Cancel Appointment
MSS
-
User enters appointment ID.
-
docX marks the appointment as cancelled.
Use case ends.
Extensions
-
1a. The appointment ID does not exist.
-
1a1. docX shows an error message and request the user to give a valid appointment ID.
Use case resumes at step 1.
-
-
1b. The appointment is in the past or has already been completed.
-
1b1. docX shows an error message and request the user to give a valid appointment ID.
Use case resumes at step 1.
-
Use case: List All Appointments of a Doctor
MSS
-
User enters doctor ID
-
docX shows a list of all the appointment of the doctor ID.
Use case ends.
Extensions
-
1a. The doctor ID does not exist.
-
1a1. docX shows an error message and request the user to give a valid doctor ID.
Use case resumes at step 1.
-
-
2a. The doctor has no appointments.
-
2a1. docX shows the doctor has no appointments.
Use case ends.
-
Use case: List All Available Timing of a Doctor
MSS
-
User enters doctor ID and date
-
docX shows a list of all the available time slots of the doctor ID on a particular date.
Use case ends.
Extensions
-
1a. The doctor ID does not exist.
-
1a1. docX shows an error message and request the user to give a valid doctor ID.
Use case resumes at step 1.
-
-
2a. The doctor has no appointments.
-
2a1. docX shows the doctor has no appointments.
Use case ends.
-
Use case: List All Available Timings of Doctors on a Date
MSS
-
User enters date.
-
docX shows a list of all the available time slots of all the doctors on a particular date.
Use case ends.
Extensions
-
1a. There are no doctors with available time slots on the date.
-
1a1. docX shows there are no available doctors and suggests the nearest date with doctors who are available.
Use case resumes at step 1.
-
Use case: Add a Prescription
MSS
-
User enters the prescription details, patient ID and medical history ID.
-
docX shows the prescription created for the associated patient ID and medical history ID.
Use case ends.
Extensions
-
1a. The patient ID or medical history ID does not exist.
-
1a1. docX shows an error message and request the user to enter a valid patient ID/medical history ID.
Use case resumes at step 1.
-
Use case: Edit an Existing Prescription
MSS
-
User enters the new prescription detail and prescription ID.
-
docX shows the new details for that prescription.
Use case ends.
Extensions
-
1a. The prescription ID does not exist.
-
1a1. docX shows an error message and request the user to enter a valid prescription ID.
Use case resumes at step 1.
-
Use case: Delete an Existing Prescription
MSS
-
User enters the prescription ID to be deleted.
-
docX shows the prescription is deleted.
Use case ends.
Extensions
-
1a. The prescription ID does not exist.
-
1a1. docX shows an error message and request the user to enter a valid prescription ID.
Use case resumes at step 1.
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 patients/doctors without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
G.2. Adding a patient/doctor
-
Adding a patient/doctor while all patients/doctors are listed
-
Test case:
add-p n/Tan Kah Kee p/90192292 g/F a/54 adr/Blk 312 Tampines St 33 #02-22 t/highbloodpressure/add-d n/Lim Ah Bong p/61235211 y/5 g/M s/surgery s/acupuncture
Expected: New patient/doctor is added to the end of the list with a unique ID generated for the contact. Details of the added contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
add-p/add-d
Expected: No patient/doctor is added. All fields must be filled and not left empty. The correct command format is shown. -
Other incorrect
add-d/add-pcommands to try:add-p n/Tan Kah Kee p/30192292 g/F a/54 adr/Blk 312 Tampines St 33 #02-22 t/highbloodpressure/add-d n/Lim Ah Bong p/61235211 y/5 g/M
Expected: Type of error is shown. In this case, phone should begin with 6, 8 or 9 only, and specialisations of doctors must not be empty.
-
-
Listing patients/doctors
-
Test case:
list-p/list-d
Expected: All patients/doctors are listed.
-
-
Search for doctors with keywords
-
Test case:
list-d acupu
Expected: Any fields of doctors that match "acupu" will be returned. -
Test case:
list-d
Expected: All doctors will be listed, as no keywords are given. Same result as listing all doctors.
-
-
Advanced search for patients
-
Test case:
search-p-advanced blood
Expected: Any fields of patients that contains "blood" will be returned. -
Test case:
search-p-advanced "blood"
Expected: Any fields of patients that matches "blood" exactly will be returned. -
Test case: `search-p-advanced "blood pressure"
Expected: No patients will be found. Quoted keywords cannot have spaces in between.
-
-
Finding doctors who have the specified specialisation and available at the specified date and time.
-
Test case:
match-d s/surgery d/2019-06-20 t/09:00
Expected: Doctor List Panel will show the relevant and available doctors. -
Test case:
match-d
Expected: No doctors will be found. All fields must be filled and not left empty. The correct command format is shown.
-
G.3. Appointment
-
Adding a new appointment
-
Prerequisites: There are existing patients and doctors in the system.
-
Test case:
add-appt pid/1 did/7 d/2019-06-01 t/09:00
Expected: A new appointment with the given patient, doctor, date and time is added. -
Test case:
add-appt
Expected: No appointment is added. All fields must be filled and not left empty. The correct command format is shown. -
Other incorrect add-appt commands to try:
add-appt pid/1 did/7,add-appt d/2019-06-01 t/09:00.
Expected: Similar to previous. -
Test case:
add-appt add-appt pid/1 did/7 d/2019-02-29 t/30:00
Expected: No appointment is added. The date and time should be in the valid format and be a valid date on the calendar.
-
-
Marking an appointment as "CANCELLED" (or back to ACTIVE)
-
Prerequisites: List all appointments using the
list-apptcommand. All appointments are in the list. -
Test case:
mark-appt 1 s/CANCELLED
Expected: First appointment in the list is marked as "CANCELLED". -
Test case:
mark-appt 1 s/ASDF
Expected: No appointment is changed. A list of valid appointment status that can be input is shown. -
Other incorrect mark-appt commands to try:
mark-appt,mark-appt 1 s/123.
Expected: Similar to previous.
-
-
Listing appointments
-
Prerequisites: There are existing appointments in the system.
-
Test case:
list-appt
Expected: All appointments in the system are shown. -
Test case:
list-appt pid/1
Expected: Appointments made by patient ID 1 are shown. -
Test case:
list-appt did/7
Expected: Appointments made by doctor ID 7 are shown. -
Test case:
list-appt c/PAST
Expected: Only appointments in the past are shown. -
Test case:
list-appt d/2019-06-99
Expected: No appointments are shown. A message prompting the user to enter the correct command format is shown. -
Other incorrect list-appt commands to try:
list-appt t/99:00,list-appt s/ASDF,list-appt c/TOMORROW.
Expected: Similar to previous.
-